相关链接:web前端开发学习笔记
HTML 简介
1. HTML 介绍
- - HTML 指的是超文本标记语言(HyperText Markup Language,简称 HTML),是一种用于编写网页的标准标记语言
- - 标记就是标签的意思,我们学习 HTML 其实就是学习里面的各种标签 及 标签的属性
- - 文本就是文字、字符,我们的 HTML 标签代码就是写在 文本文件中的,只不过是该文件的后缀是 .html
- - 超指的是超链接,在 HTML 中超链接是一个很重要的标签,通过它可以使当前网页跳转到另一个网页
- - HTML 语言不区分大小写,但是一般我们都是写小写
- - HTML 参考手册:https://www.w3school.com.cn/index.html
2. HTML 标签
我们知道,学习 HTML 就是学习里面的各种标签及属性。HTML中的标签分为两种:
- - 双标签:就是标签是成对出现的,有开始标签和结束标签。语法:`<开始标签>内容</结束标签>`.
比如:
<p> 我是段落 </p>
开始标签 内容 结束标签- - 单标签:就是标签就是一个,它自己既是开始又是结束。语法:`<标签/>`,`/` 可以省略。
比如:
<br/> <br>
<hr/> <hr> 3. 标签嵌套
HTML 中的标签是可以嵌套的,也就是一个标签中可以套另一个标签。
比如:
<p><span>内容</span></p>为了结构好看我们往往这么写:
<p>
<span>内容</span>
</p>我们称 p 标签是 span 标签的父标签,span 标签是 p 标签的子标签。
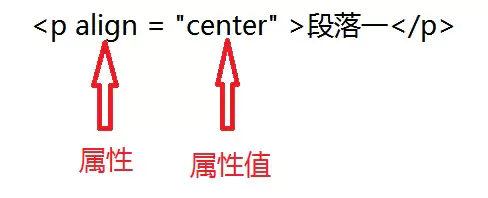
4. 属性
- - 在 HTML 的标签中是可以写属性的
- - 属性就是对标签进行一些描述
- - 属性要写在开始标签中,每个属性都有值,值需要使用引号引起来
- - 一个标签可以有多个属性,属性之间使用空格隔开
比如:
<p align="center" title="这是一个提示">这是一个段落</p>入门案例
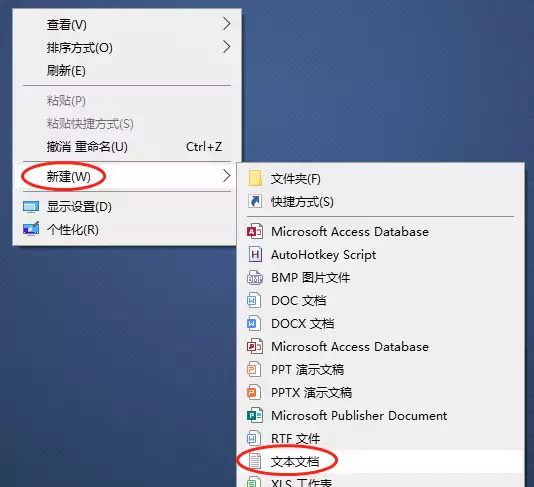
1. 新建文本文档
2. 编写文件内容
在 第一个网页.txt 文件中编写如下内容,写完后记得保存。保存的快捷键:ctrl + s
我不是标签中的内容
<b>我是标签中的内容,我会加粗</b>
<a href="https://www.jd.com">点我会跳转到京东</a>3. 修改文件扩展名
把`第一个网页.txt` 修改为 `第一个网页.html`
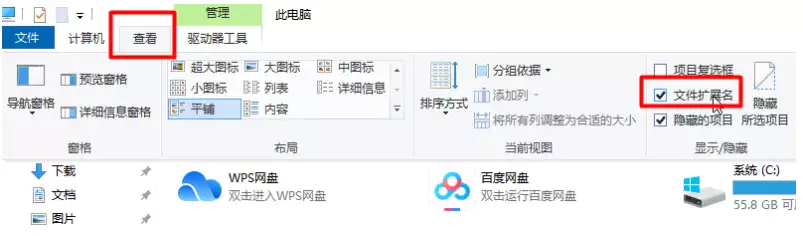
说明:如果当前计算机不显示文件的扩展名,可打开我的电脑 -- 查看 -- 勾选文件扩展名。

运行程序
HTML 深入了解
1. 注释
- - 注释:就是对代码加以解释说明的。
- - 写代码时编写注释是一个良好的编程习惯。
- - 注释的内容是不会显示在浏览器页面中的。
- - 注释是不可以嵌套的
- - HTML 注释的语法格式:
可以修改上面的入门案例内容如下,然后再次运行看效果。
我不是标签中的内容
<b>我是标签中的内容,我会加粗</b>
<a href="https://www.jd.com">点我会跳转到京东</a>HTML 的版本
HTML 从诞生到现在,已经有了很多的版本,目前用的最多的也是我们要学习的是 `HTML5`。
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
3. HTML 文档结构
之前的入门案例中,我们在 .html 文件中是直接写的内容 和 标签,虽然可以正常运行,但为了程序代码的完整性,我们应该给我们写的代码加上 HTML 基本的文档结构。
完整的结构:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>网页的标题</title>
</head>
<body>
</body>
</html>| 文档结构 | 说明 |
|---|---|
<!doctype html> |
告诉浏览器我们用的是HTML5版本 |
<html></html> |
是网页文件的根标签,所有的内容都要写在这个标签里面 |
<head></head> |
是头标签,该标签中的内容是为了让浏览器更好的解析我们的网页 |
<meta charset="utf-8"/> |
元标签,这里是告诉浏览器以 utf-8 的编码方式去解析网页内容 |
<title></title> |
标题标签,该标签中的内容会显示为浏览器最上方的标题 |
<body></body> |
说明:HTML 的文档结构大家了解即可,不用死记,后面我们使用开发工具后就会自动生成。
4. 编码(了解)
我们写的文字、字符等都要保存在计算机中,而计算机是二进制的,只能为0和1,那我们写的中文怎样转为0、1的呢?
那就需要使用编码方式了。
- - 美国:ASCII编码方式
- - 欧洲:ISO-88559-1编码方式
- - 中国:GBK编码方式
- - 万国码:UTF-8编码方式,将世界上绝大多数国家的文字字符都编码进去了。
我们在程序开发中,都使用 UTF-8 的这种编码方式!
5. 元素
在 HTML 中标签和元素其实是一个意思。
比如:我们称 p 是一个标签,也可以称为 p 元素。
6. 语义化标签
我们学习的 HTML 中的标签,大部分都是语义化的标签,旨在让标签有自己的含义。
<p>我是一段话</p>
<a href="https://www.baidu.com">我是一个超链接</a>语义化标签的优点:
- - 代码结构清晰,使页面没有 css 的情况下,也能够呈现出很好的内容结构。
- - 方便其他设备解析,(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。
- - 有利于搜索引擎优化(SEO),爬虫依赖标签来确定关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息。
- - 便于团队开发和维护, 语义化使得代码更具有可读性,让其他开发人员更加理解你的html结构,减少差异化。
VScode 开发工具
1. 为什么要使用开发工具
在编写第一个HTML文件时,同学们已经感受到了整个基本结构都需要我们自己编写。没有任何提示内容。
同时还需要通过修改扩展名的方式把 .txt 变成 .html 。
2. VScode 介绍
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
3. 安装 VScode
在今天的软件文件夹中已经给大家提供了 VScode 安装包,鼠标双击后,一路 next 就安装好了。
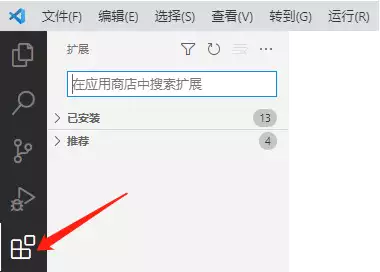
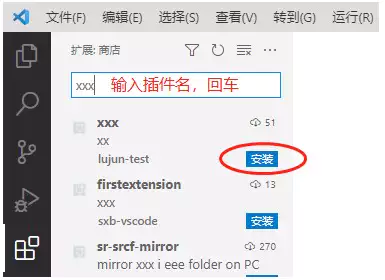
在 VScode 中安装插件的方式:
1. 点击扩展按钮
4. 
必备的插件:
- - Auto Close Tag:自动闭合HTML/XML标签
- - Auto Rename Tag:自动完成另一侧标签的同步修改
- - Beautify:格式化 html ,js,css
- - Bracket Pair Colorizer:给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
- - HTML CSS Support:智能提示CSS类名以及id
- - HTML Snippets:智能提示HTML标签,以及标签含义
- - JavaScript(ES6) code snippets:ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
- - open in browser:该插件支持快捷键与鼠标右键快速在浏览器中打开html文件
- - Path Intellisense:自动提示文件路径,支持各种快速引入文件
- - Class autocomplete for HTML:智能提示HTML class =“”属性
- - IntelliSense for CSS class names:智能提示 css 的 class 名
- - Eclipse Keymap:使用eclipse中的快捷键,注意:eclipse格式化代码的快捷键是 ctrl + shift + f,这个快捷键和搜狗的简繁体切换是冲突了的,将搜狗的这个快捷键给去掉
HTML 基本标签
1. 标题标签
-
<h1> - <h6>标签进行定义的。 -
<h1>定义最大的标题。<h6>定义最小的标题。 -
标题自带有加粗、放大的功能
-
不要特别在意标题标签的样式效果,主要看重它的语义。
-
标题标签具有 align 属性,表示标题内容的对齐方式。可选值为:
-
left:左对齐
-
center:水平居中
-
-
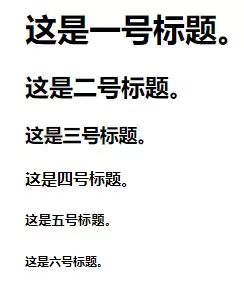
<h1>这是一号标题。</h1>
<h2>这是二号标题。</h2>
<h3>这是三号标题。</h3>
<h4>这是四号标题。</h4>
<h5>这是五号标题。</h5>
<h6>这是六号标题。</h6>说明:
- - 标题很重要。
- - 我们必须将标题标签只用于标题。不是仅仅是为了生成粗体或大号的文本而使用标题。
- - 搜索引擎使用标题为我们的网页结构和内容编制索引。这样用户可以通过标题来快速浏览我们的网页,所以用标题来呈现文档结构是很重要的。
- - 应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
2. 段落标签
- - 段落标签就是 p 标签,p-paragraph
- - 观察段落标签内容在浏览器中的效果,可以发现:
- - 段落标签中的内容会独占一整行,多个段落会在网页中垂直摆放
- - 段落之间是有一定的距离的(这个其实是浏览器给段落标签默认的外边距,后面讲解)
- - 段落标签也可以写 align 属性,表示内容的水平对其方式。取值为:
- - left:左对齐
- - center:水平居中
- - right:右对齐
我是普通文字
我是普通文字
<p>我是一个段落</p>
<!-- 快捷键 p{这是一个段落} -->
<p>这是一个段落</p>
<!-- 快捷键 ctrl + alt + ↓ 可以将某行向下复制 -->
<p align="center">这是一个段落</p>
<p align="right">这是一个段落</p>换行标签
- 在网页中写代码时,如果要换行,使用回车直接换行浏览器是不会识别的。
- 浏览器会将回车换行当做是一个空格
- br 是换行标签,使用 br 标签换行浏览器可以识别。
- br 是单标签
<p>
白日依山尽,
黄河入海流。
欲穷千里目,
更上一层楼。
</p>
<p>
白日依山尽,<br>
黄河入海流。<br>
欲穷千里目,<br>
更上一层楼。<br>
</p>水平线标签
- hr 标签是水平线标签,可以在浏览器中显示一个水平线。
- hr 标签是一个单标签。
- hr 标签具有的属性:
- color:颜色
- width:宽度,单位是 px。 px 是像素的意思,1px 就是屏幕中一个小点。HTML 中单位是 px 时可以省略不写
- size:高度,单位是 px
- align:left-左对齐、center-居中显示,默认值、right-右对齐
说明:标签的多个属性之间是没有前后顺序的,只要用空格隔开就行。
<p>我是一个段落</p>
<hr>
<hr color="red" width="500" size="20">
<hr color="red" width="500" size="20" align="left">
<hr color="red" width="500" size="20px" align="right">
<p>我也是一个段落</p>本文为原创文章,版权归旷野小站所有,欢迎分享本文,转载请保留出处!


















![4年级奥数视频+课件+讲义(奥数系列一)[s093]](https://www.123ppp.com/wp-content/uploads/data_123ppp_com/0000/20230201/039.webp?imageView2/1/w/375/h/250/q/90)
![群星《天碟落地》10CD [24b/44.1K]](https://www.z4a.net/images/2022/11/05/Cover.jpg?imageView2/1/w/375/h/250/q/70)

![高中数学-学魁解题妙招(PDF格式)[s519]](/wp-content/uploads/data_123ppp_com/0000/20230213/089.webp?imageView2/1/w/375/h/250/q/90)



![2023新年新春兔年春节年会邀请函元宵节开工大吉年终总结PPT模板[s3040]](/wp-content/uploads/data_123ppp_com/2022/12202214/1221059/webp/1221059-t.webp?imageView2/1/w/375/h/250/q/90)




![大学英语四级六级历年真题电子版及模拟试卷下载(含听力和答案解析 CET4、CET6试卷可打印)[s1697]](https://www.123ppp.com/wp-content/uploads/data_123ppp_com/2023/0518/447/webp/001.webp?imageView2/1/w/375/h/250/q/90)


![6年级奥数视频+课件+讲义(奥数系列一)[s093]](https://www.123ppp.com/wp-content/uploads/data_123ppp_com/0000/20230201/045.webp?imageView2/1/w/375/h/250/q/90)
![黄夫人物理(2024版)(pdf电子版下载)[s1361]](https://www.123ppp.com/wp-content/uploads/2024/03/179.webp?imageView2/1/w/375/h/250/q/90)
![《圣经新译本》txt格式+epub格式+pdf格式下载(一生必读的60部名著)[s3465]](https://www.123ppp.com/wp-content/uploads/data_123ppp_com/2022/09211059/0922013.jpg?imageView2/1/w/375/h/250/q/70)