上级目录:web前端开发学习笔记
一、图片标签
1. 图片标签
– img 是图片标签,可以在浏览器中显示一个图片 image
– img 标签是单标签,语法格式:<img/>
– img 标签的属性有:
– src:图片的路径,是必须的。图片的路径可以是绝对的也可以是相对的
– alt:当图片不能在浏览器上正常显示时,显示的文字
– title:当鼠标悬浮在图片上时,显示的文字
– width:图片的宽度,单位是 px
– height:图片的高度,单位是 px。一般我们只设置宽或者只设置高时,另一个会等比例放大或缩小;如果宽度和高度都设置时,可能会导致图片变形
<!-- 绝对路径的写法,在浏览器中搜索到图片后,右击鼠标--复制图片地址 -->
<img src="https://img0.baidu.com/it/u=1260103581,3713769651&fm=253&fmt=auto&app=138&f=JPEG?w=208&h=170" alt="">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201908%2F03%2F20190803201637_uqsul.gif&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1647604037&t=4d1755e7fe20c7cbfeb922de6c5659a0" alt="">路径介绍
路径是学习编程时经常用到的一个知识点。
路径分为两种:
– 绝对路径:就是一个资源完整确切的一个地址,比如:http://xxx.xxx.xxx
– 相对路径:就是一个资源相对于另一个资源所在的位置
我们在 HTML 的学习过程中,主要用的就是相对路径。通过相对路径来引入本地的图片显示到浏览器上。
3. 相对路径
相对路径是相对于某个资源的路径,一般是**相对于当前文件所在的目录**。
写相对路径时,涉及到的两种重要符号:
. 表示当前文件所在的目录,. 可以省略不写
.. 表示当前文件所在目录的上级目录(返回上级目录)
目录就是文件夹的意思。
<!-- 相对路径的写法 -->
<img src="./1.gif" alt="">
<!-- 相对路径的写法,前面其实是省略了 ./ -->
<img src="2.gif" alt="">
<!-- 相对路径的写法 -->
<img src="./images/3.gif" alt="">
<!-- 相对路径的写法,省略了 ./ -->
<img src="images/4.jpg" alt="">
<!-- 相对路径的写法 -->
<img src="./../5.gif" alt="">
<!-- 相对路径的写法,前面省略了 ./ -->
<img src="../6.gif" alt="">
<img src="./123456.gif" alt="蜡笔小新">
<img src="./2.gif" alt="加载失败" title="小新">
<img src="./images/4.jpg" alt="" width="250">
<img src="./images/4.jpg" alt="" width="250" height="500">图片练习
目前我们会使用图片了,就可以完善一下昨天的练习题。(小米手机练习题)
p 标签中的 align 属性可以设置它里面内容的对齐方式。
而且元素是可以嵌套的,下面 img 标签就是p标签的内容,所以可以设置 img 标签水平居中显示。
<p align="center">
<img src="./images/a7382271e3a677bf188679ca38d68a42.webp" width="160" alt="加载失败" title="小米手机">
</p>
<h3 align="center">Xiaomi 12 Pro</h3>
<p align="center">全新骁龙8|2K AMOLED屏幕</p>
<p align="center">4699元起</p>二、超链接标签
1. 超链接标签介绍
– a 标签就是超链接标签,它是一个双标签。格式:<a href=””>超链接</a>
– 超链接标签的作用是点击后,可以跳转到另一个页面
– 超链接标签拥有的属性:
– href:设置跳转的路径,可以是绝对路径和相对路径
– name:指定超链接的名字
– target:用来指定怎样跳转到另一个页面,可选的值有:
– _self:默认值,在当前窗口显示另一个页面内容
– _blank:打开一个新窗口显示另一个页面内容
– 在写超链接标签时,如果还不确定要跳转的地址,可以使用 href=”#”作为占位符,而且 `#` 还有一个作用就是点击后,可以跳转到当前页面的顶部
<!-- 绝对路径 -->
<a href="https://www.baidu.com">点我跳转百度</a>
<a href="https://www.mi.com">小米商城</a>
<!-- 相对路径 -->
<a href="./02.练习.html">跳转到02练习</a>
<!-- 跳转到图片 -->
<a href="./2.gif">跳转到2.gif</a>
<!-- 点击图片进行跳转 -->
<a href="./2.gif">
<img src="./1.gif" alt="">
</a>
<!-- 跳转到当前页面的某个位置(锚点) -->
<!-- 这里href的值是 #p,表示点击超链接后跳转到 name="p" 的另一个超链接处!!! -->
<a href="#p">跳转</a> <br>
<!-- 这个超链接不是用来做跳转的,没写href路径,只是起了一个name。注意名字不要以数字开头 -->
<a name="p">我是段落</a>
<a href="https://www.baidu.com" target="_self">百度一下</a>
<a href="https://www.mi.com" target="_blank">小米商城</a>
<!-- # 作为占位符 -->
<a href="#">点我返回顶部</a>2. 超链接标签默认样式
超链接默认的样式:
1. 字体是蓝色,有下划线
2. 鼠标移动到超链接上时会变成 小手
3. 鼠标点击下去字体颜色变为红色
4. 访问过的超链接字体颜色是紫色(清除浏览器中的历史记录,ctrl + shift +delete)
超链接标签的特点:超链接标签不会独占一整行,会水平摆放。
3. 超链接标签练习
练习小米商城,点击手机图片、描述、价格跳转到具体的商品详情页。
<a href="https://www.mi.com/buy/detail?product_id=15615" target="_blank">
<p align="center">
<img src="./images/1061cd8d46977b5291d481d0cd44105e.webp" width="160" alt="">
</p>
<h3 align="center">Redmi K50 电竞版</h3>
<p align="center">全线拉满的冷血旗舰</p>
<p align="center">3299元起</p>
</a>三、几个概念
1. 行内元素与块元素
目前我们学习过 标题标签、段落标签、水平线标签、图片标签、超链接标签, 观察他们在浏览器显示效果,可以看出有什么特点吗?
<h1>我是一级标题</h1>
<h3>我是三级标题</h3>
<p>我是段落1</p>
<p>我是段落2</p>
<hr>
<hr>
<img src="./images/3.gif" alt="">
<img src="./images/4.jpg" alt="">
<a href="#">超链接1</a>
<a href="#">超链接2</a>通过观察可以看到:
h标签、p标签、hr标签,会独占一整行,在页面中会垂直排列
img标签、a标签不会独占一整行,内容有多大就会占多大的地方,在页面中水平排放
标签,也称为元素。在 HTML 中元素分为两大类:
– 块元素
元素会独占一整行,在页面中垂直摆放
目前学过的块元素有:h标签、p标签、hr标签
– 行内元素(内联元素)
元素不会独占一整行,内容是多大就占多大的空间,在页面中水平摆放
目前学过的行内元素有:img 标签、a 标签
2. 元素之间的关系
元素之间的关系有:
– 父子关系
– 祖先后代关系(父子关系也是一种特殊的祖先后代关系)
– 兄弟关系
3. 长度单位
目前我们只需要了解两个长度单位:
– px 像素,就是浏览器中的一个小点
– % 百分比,指的是元素相对于父元素的百分之多少
四、文本格式化标签(了解)
1. 文本格式化标签介绍
– 文本格式化标签作用:就是对文本内容进行加粗、倾斜、下划线、删除线等等操作。
– 文本格式化标签了解即可,因为它们是对文本做样式的,后面我们用CSS去做样式。
– 文本格式化标签特点:1. 都是双标记 2. 都是行内元素
| 标签 | 描述 |
|---|---|
<b></b> |
定义粗体文本 |
<i></i> |
定义斜体字 |
<u></u> |
定义下划线 |
<s></s> |
定义删除字 |
<del></del> |
定义删除字 |
<em></em> |
定义着重文字 |
<strong></strong> |
定义加重语气 |
<sub></sub> |
定义下标字 |
<sup></sup> |
定义上标字 |
<small></small> |
定义小号字 |
![]()
我是普通文字
<b>我是加粗的文字</b>
<i>我是倾斜的文字</i>
<u>我的下面会有下划线</u>
<em>强调--文字会倾斜显示</em>
<strong>强调--文字会加粗显示</strong>
<s>我上面会有删除线</s>
<del>我上面也会有删除线</del>
<sup>上标</sup>
<sub>下标</sub>
2<sup>3</sup>
H<sub>2</sub>O
<p>259元 <del>279元</del></p>五、列表
1. 列表介绍
列表(list):就是显示各项信息。比如:超市购物单就是一个列表,新闻标题也是一个列表。

列表分为三种:
– 无序列表(掌握)
– 有序列表
– 定义列表
2. 无序列表
2.1 无序列表介绍
– 无序列表就是列表中的列表项没有顺序,显示效果为项目符号默认是圆点。
– 无序列表是 ul 标签,u-unorder 无序,l-list 列表
– ul 标签中嵌套了 li 标签。 l-list i-item 就是列表项的意思。
– 无序列表使用格式:
<ul>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>无序列表显示效果:

– 无序列表 ul 标签和 li 标签都具有 type 属性,可选值如下:
– disc:默认值,项目符号是黑色实心圆
– circle:项目符号是空心圆
– square:项目符号是实心矩形
– none:不显示项目符号
– type属性了解即可,后面我们还是使用 CSS去设置或者去掉项目符号的!
– 无序列表是可以嵌套的
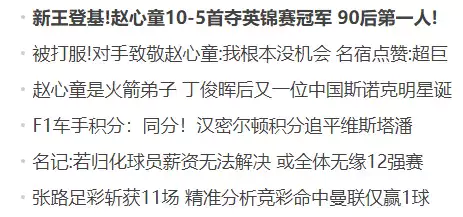
观察新浪网,里面就会有很多无序列表。
<ul>
<li>兴法治强法治,习近平文章中这些话意义深远</li>
<li>兴法治强法治,习近平文章中这些话意义深远</li>
<li>兴法治强法治,习近平文章中这些话意义深远</li>
<li>兴法治强法治,习近平文章中这些话意义深远</li>
<li>兴法治强法治,习近平文章中这些话意义深远</li>
</ul>
<ul>
<li>南方即将进入蔬菜生产旺季 市场蔬菜供应趋向宽松</li>
<li>南方即将进入蔬菜生产旺季 市场蔬菜供应趋向宽松</li>
<li>南方即将进入蔬菜生产旺季 市场蔬菜供应趋向宽松</li>
</ul>
<!-- 快捷键 ul>li{文字内容}*3 一个标签中嵌套另一个标签可以用 > -->
<ul>
<li>南方即将进入蔬菜生产旺季 市场蔬菜供应趋向宽松</li>
<li>南方即将进入蔬菜生产旺季 市场蔬菜供应趋向宽松</li>
<li>南方即将进入蔬菜生产旺季 市场蔬菜供应趋向宽松</li>
</ul>
<ul>
<li><a href="#">文字内容</a></li>
<li><a href="#">文字内容</a></li>
<li><a href="#">文字内容</a></li>
<li><a href="#">文字内容</a></li>
<li><a href="#">文字内容</a></li>
<li><a href="#">文字内容</a></li>
</ul>
<!-- 快捷键:ul>li*6>a[href=#]{文字内容} -->
<ul>
<li><a href="#">文字内容</a></li>
<li><a href="#">文字内容</a></li>
<li><a href="#">文字内容</a></li>
<li><a href="#">文字内容</a></li>
<li><a href="#">文字内容</a></li>
<li><a href="#">文字内容</a></li>
</ul>
<!--
列表可以嵌套
-->
<ul>
<li>
北京市
<ul>
<li>海淀区</li>
<li>朝阳区</li>
</ul>
</li>
<li>
山西省
<ul>
<li>太原市</li>
<li>大同市</li>
</ul>
</li>
<li>
山东省
<ul>
<li>济南市</li>
<li>聊城市</li>
</ul>
</li>
</ul>2.2. 无序列表练习
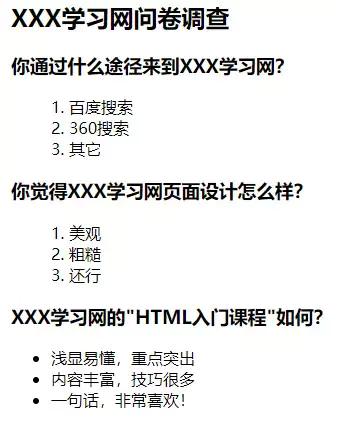
1. 完成下图效果:

2. 完成下图效果:

3. 有序列表
– 有序列表和无序列表类似,只不过是将无序列表中的项目符号变成有序的。
– 有序列表的标签 ol li
– 有序列表的使用要少,了解即可。
– 有序列表的属性有:
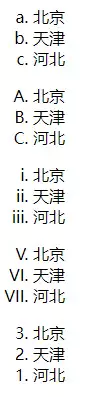
– type。可选值有:A、a、I、i、1
– start。指定项目符号开始的位置,属性值是数字。
– reversed。属性值是reversed,表示倒序。当属性名和属性值一样时,可以简写属性。

<ol>
<li>哈哈</li>
<li>哈哈</li>
<li>哈哈</li>
</ol>
<ol type="A" start="6" reversed="reversed">
<li>你好</li>
<li>你好</li>
<li>你好</li>
<li>你好</li>
</ol>
<!-- 当属性名和属性值一样时,可以简写属性。 -->
<ol type="a" reversed>
<li>你好</li>
<li>你好</li>
<li>你好</li>
<li>你好</li>
</ol>
<ol type="I" start="6">
<li>你好</li>
<li>你好</li>
<li>你好</li>
<li>你好</li>
</ol>
<ol type="i">
<li>你好</li>
<li>你好</li>
<li>你好</li>
<li>你好</li>
</ol>
<ol>
<li><a href="#">我很好</a></li>
<li><a href="#">我很好</a></li>
<li><a href="#">我很好</a></li>
<li><a href="#">我很好</a></li>
</ol>
<!--
列表是可以嵌套的。而且有序、无序都可以互相嵌套。
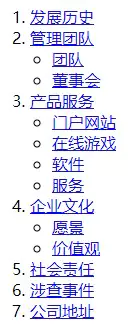
-->
<ol>
<li><a href="#">发展历史</a></li>
<li>
<a href="#">管理团队</a>
<ul>
<li><a href="#">团队</a></li>
<li><a href="#">董事会</a></li>
</ul>
</li>
<li>
<a href="#">产品服务</a>
<ul>
<li><a href="#">门户网站</a></li>
<li><a href="#">在线游戏</a></li>
<li><a href="#">软件</a></li>
<li><a href="#">服务</a></li>
</ul>
</li>
<li>
<a href="#">企业文化</a>
<ul>
<li><a href="#">愿景</a></li>
<li><a href="#">价值观</a></li>
</ul>
</li>
<li><a href="#">社会责任</a></li>
<li><a href="#">涉查事件</a></li>
<li><a href="#">公司地址</a></li>
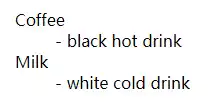
</ol>4. 定义列表
– 定义列表和前面的两个列表结构不太一样。
– 定义列表标签:dl-定义列表,dt-定义的主题,dd-定义的描述

<dl>
<dt>主题1</dt>
<dd>对主题的描述1</dd>
<dd>对主题的描述2</dd>
<dt>主题2</dt>
<dd>对主题的描述1</dd>
<dd>对主题的描述2</dd>
</dl>
<!--
快捷键:
> 表示包含
* 表示要几个
[] 表示属性
{} 表示内容
+ 表示平级的标签
dl>dt{内容}+dd{描述}*3
-->
<dl>
<dt>主题</dt>
<dd>描述</dd>
<dd>描述</dd>
<dd>描述</dd>
</dl>
<!--
定义列表用的也是比较少的,在页脚可以使用。比如小米商城页脚:帮助中心 服务支持等等
-->
<dl>
<dt>帮助中心</dt>
<dd><a href="#">账户管理</a></dd>
<dd><a href="#">购物指南</a></dd>
<dd><a href="#">订单操作</a></dd>
</dl>5. 总结
三种列表中,我们用的最多的就是 无序列表。
列表涉及到的标签都是双标记、块元素。
4. 定义列表
六、表格标签
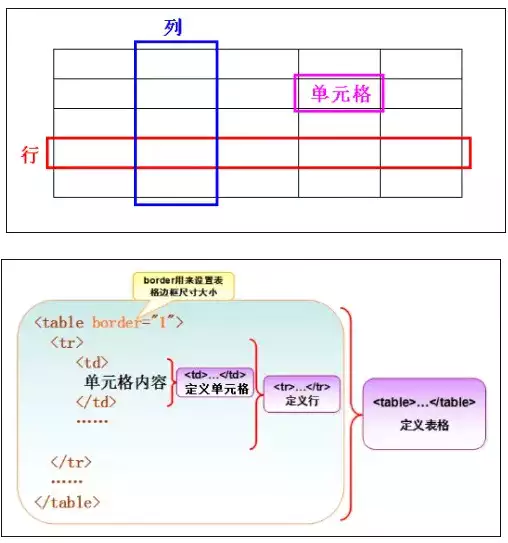
1. 表格介绍
– 表格的主要作用就是用来展示数据的。
– 表格中有行、列、单元格。可以对比Excel。
– table 标签表示表格
– tr 标签表示表格中的一行
– td 标签表示行中的一个单元格

<!-- 创建一个3行3列的表格 -->
<table>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>2. 标题标签(了解)
可以给表格加标题,使用caption标签,标题在表格中水平居中。
<table>
<caption>表格的标题</caption>
<tr>
<td>呵呵呵</td>
<td>呵呵呵</td>
<td>呵呵呵</td>
</tr>
<tr>
<td>呵呵呵</td>
<td>呵呵呵</td>
<td>呵呵呵</td>
</tr>
<tr>
<td>呵呵呵</td>
<td>呵呵呵</td>
<td>呵呵呵</td>
</tr>
</table>
3. 表格结构标签(了解)
– 表格中也有 thead tbody tfoot 这些标签,可以对表格的数据进行结构上的划分。对样式没有任何影响。
– thead 表示表格的头
– tbody 表示表格的主体内容
– tfoot 表示表格的底部
我们一般是不用这些标签的,直接在table中编写 tr td 也是可以的。 不过浏览器会自动将所有的数据都包在 tbody中。
可以查看浏览器F12观察。
<table>
<thead>
<tr>
<td>你好</td>
<td>你好</td>
<td>你好</td>
<td>你好</td>
</tr>
</thead>
<tbody>
<tr>
<td>你好</td>
<td>你好</td>
<td>你好</td>
<td>你好</td>
</tr>
<tr>
<td>你好</td>
<td>你好</td>
<td>你好</td>
<td>你好</td>
</tr>
<tr>
<td>你好</td>
<td>你好</td>
<td>你好</td>
<td>你好</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>你好</td>
<td>你好</td>
<td>你好</td>
<td>你好</td>
</tr>
</tfoot>
</table>
<!-- 单元格使用 td 标签,也可以使用 th 标签,它会将内容加粗、居中显示。一般用来表示标题。 -->
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>12</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>18</td>
</tr>
<tr>
<td>3</td>
<td>宇文成都</td>
<td>52</td>
</tr>
</table>
4. 表格的属性(了解)
– 表格标签是要我们掌握的,表格的属性就是对表格的表现形式做一些修饰。
– 所以对于表格的属性我们了解即可,后面我们通过CSS去设置表格的样式。
– 下面是表格的属性:所有的属性了解即可。
– border属性:可以设置表格的边框,值为数字。单位是px
– width属性和height属性:可以设置表格的宽度和高度。默认表格的宽度和高度都是由内容撑起的。
– align属性:可以设置表格水平对齐方式。可选值:left-默认,左对齐 center-居中 right-右对齐
– bgcolor属性:设置表格的背景颜色。
– bordercolor属性:设置边框的颜色
– background属性:设置背景图片,图片小的话会平铺
– cellpadding属性:单元格内边距,也就是单元格内容与单元格边框之间的距离
– cellspacing属性:单元格之间的距离。设置为0时单元格之间就没有距离了
<table border="1" width="500" height="300" align="center" bgcolor="green"
bordercolor="blue" background="./images/3.gif" cellpadding="50" cellspacing="0">
<tr>
<td>呵呵呵</td>
<td>呵呵呵</td>
<td>呵呵呵</td>
</tr>
<tr>
<td>呵呵呵</td>
<td>呵呵呵</td>
<td>呵呵呵</td>
</tr>
<tr>
<td>呵呵呵</td>
<td>呵呵呵</td>
<td>呵呵呵</td>
</tr>
</table>
5. tr 的属性(了解)
表格中tr的属性如下,这些属性也都是了解的。
– height:行的高度 行不要设置宽度,宽度就是表格的宽度
– bgcolor:行的背景颜色
– background:行的背景图片
– align:行中内容的水平对齐方式 left center right
– valign:行中内容的垂直对齐方式 top middle bottom
<table border="1" width="500" height="300" cellspacing="0">
<tr height="150" bgcolor="blue" background="./images/3.gif" align="center" valign="top">
<td>哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
</tr>
<tr>
<td>哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
</tr>
<tr>
<td>哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
</tr>
<tr>
<td>哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
</tr>
</table>
6. td th的属性(了解)
表格中td和th的属性如下,也是了解的。
– width:设置单元格的宽度,那么该单元格所在列都是同样的宽度
– height:设置单元格的高度,那么该单元格所在的行就是同样的高度
– align:设置单元格内容的水平对齐方式
– valign:设置单元格内容的垂直对齐方式
<table width="600" height="300" border="1" cellspacing="0">
<tr>
<td width="300" height="150">哈哈哈</td>
<td align="center" valign="bottom">哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
</tr>
<tr>
<td>哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
</tr>
<tr>
<td>哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
</tr>
<tr>
<td>哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
<td>哈哈哈</td>
</tr>
</table>
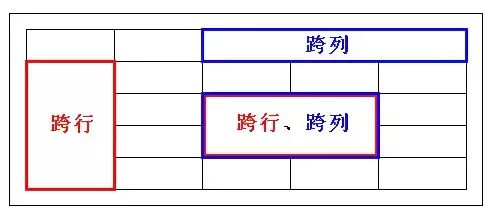
7. 需要掌握的两个属性(掌握)
表格的单元格有两个重要的属性是必须掌握的,这两个属性是用来做单元格合并的。
– rowspan属性:垂直方向合并单元格,也叫跨行合并
– colspan属性:水平方向合并单元格,也叫跨列合并
注意:合并都是从左往右,从上往下合并的。

<table border="1" width="600" height="500" cellspacing="0" align="center">
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="3"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td rowspan="3"></td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<hr>
<!-- 既合并行又合并列 -->
<table border="1" width="600" height="500" cellspacing="0" align="center">
<tr>
<td colspan="3" rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>