上级目录:web前端开发学习笔记
一、实体字符
1. 实体字符
– 实体:有些字符在浏览器中是不能正常显示的,那我们就需要用这些字符对应的实体来表示,让其正常显示。
– 比如:
– 在 HTML 中输入多个连续的空格,但是在浏览器中只会识别一个。
– 在 HTML 中输入的大于号和小于号,浏览器会认为是标签的尖括号!
– 实体的语法格式:`&实体字符;`
– 常用的实体:
| 字符 | 实体 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| 版权符号 | © |
案例:
<wp-p>你 好</wp-p> <wp-p>你&nbsp;&nbsp;&nbsp;&nbsp;好</wp-p> <!-- <wp-p>a<b>c</wp-p> --> <wp-p>a&lt;b&gt;c</wp-p> <wp-p>&copy;</wp-p>
二、表单
1. 表单介绍
– 我们平时上网看到的登录、注册、搜索 等等地方都用到了表单
– 表单的作用就是:收集用户输入的信息,将信息提交给服务器。服务器对提交的数据进行一些业务处理,然后响应前端一个结果
– 比如登录的过程:
– 用户在浏览器表单中输入用户名和密码
– 点击登录按钮后,提交表单信息到服务器
– 服务器收到信息后,对信息进行业务处理
– 将处理的结果响应给浏览器
– 登录成功则跳转到某个成功页面,登录失败,则给用户一个提示

– 表单标签:form
– 表单标签具有的属性:
– action:指定表单提交的服务器地址
– method:表单提交的方式,只有两个值 get | post,不写默认是get
– name:表单的名字,一个页面中可以有多个表单,通过 name 可以进行区分
– 案例:
<form action="提交给服务器的路径" method="提交方式" name="表单的名字"> </form>
2. get 与 post 的区别
在表单中,method属性表示表单提交的方式,只有两个值 get | post,不写默认是 get。
get 与 post 是有区别的:
– get 方式提交数据时,数据会在浏览器地址栏显示,所以不安全
– post 方式提交数据时,数据是在请求体中,所以比较安全
– get 方式提交数据,数据大小有限制,不能大于 2kb
– post 方式提交数据大小理论上没有限制
了解计算机的存储单位:
– 位(bit) 是计算机中最小的数据单位
– 1Byte = 8bit
– 1KB = 1024Byte
– 1MB = 1024KB
– 1GB = 1024MB
一个字母、数字占用 1 字节;一个汉字在 utf-8 编码中占用 3 字节。
3. 表单项
– 表单项指的就是表单标签中包含的元素,最终会提交给服务器。
– 表单项元素有很多,它们基本都是 input 标签,只是根据 type 属性值的不同,表单项标签在浏览器页面中显示的效果不同。
3.1 文本框
<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本框。
<form>
First name: <input type="text" name="firstname">
<wp-br>
Last name: <input type="text" name="lastname">
</form>

3.2 密码框
<input type="password">
<form>
Password: <input type="password" name="pwd">
</form>
注意:密码字段字符不会明文显示,而是以星号或圆点替代。

3.3 表单提交按钮
当用户单击提交按钮时,表单的内容会被提交到指定的地址。
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>

**说明:**
**点击提交按钮后,可以观察地址栏的参数信息。**
**表单项必须起名字,也就是name属性,不然提交表单时,不会提交该表单项信息!**
3.4 单选框
单选按钮,单选按钮必须要给定value属性值,提交时,会提交value的值;而且一组的多个单选按钮的name值必须一样!
<form>
<input type="radio" name="sex" value="male">Male
<wp-br>
<input type="radio" name="sex" value="female">Female
</form>

3.5 复选框
复选框,复选框也是必须写value属性值,提交的时候,会提交对应的value值;而且一组复选框的name值也一样。
<form>
<input type="checkbox" name="hobby" value="smoking">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm">烫头
</form>

3.6 重置按钮
定义重置按钮(重置所有表单值为默认值)。
<input type="reset">
提示:请谨慎使用重置按钮!对于用户来说,不慎点击了重置按钮是件很恼火的事情。
3.7 普通按钮
没有任何功能的按钮。
后面学习 js 后可以给其绑定事件定义功能。 button 按钮 btn
<input type="button" value="点我"/>
3.8 下拉列表
标签用来创建下拉列表。 <option> 标签定义下拉列表中的一个选项(一个条目)。
下拉列表是不需要用户输入的,只需要选择选项,所以我们也是需要写value值的。
<select>
<option value="0">北京</option>
<option value="1">天津</option>
<option value="2">河北</option>
<option value="3">上海</option>
</select>

3.9 多行文本框
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
<textarea rows="10" cols="30">
我是一个文本框。
</textarea>

3.10 隐藏域
有些表单数据,我们不需要给用户去看,也不需要其去修改,但是还需要在提交表单的时候进行提交。这时候就可以使用隐藏域。
<input type="hidden" name="country" value="Norway">
3.11 label 标签
– label 标签主要是为了提升用户体验度的
– 它要配合 `单选按钮` 和 `复选框` 使用
– 之前使用单选按钮和复选框时,点击文字是不会选中对应的选项的,必须点按钮或复选框才行
– 使用了label标签后,点击相应的文字也可以进行选择
– 使用label标签时,需要将显示给用户看的文字写在 label 标签中,然后 label 标签的 for 属性的值写的是要关联到的 input 元素的 id 值
– id 属性的说明:基本上任何标签都可以写 id 属性,它表示该元素在页面的一个唯一标识。注意,id 在一个页面中是不能重复的!
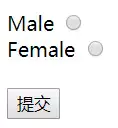
<form action="demo_form.php">
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
<br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female">
<br>
<input type="submit" value="提交">
</form>

3.12 button 标签
– button 是按钮的意思,表示按钮标签。
– button 默认是提交的按钮,可以根据 type 属性的不同设置不同类型的按钮。
– type=”submit” 默认,提交按钮
– type=”reset” 重置按钮
– type=”button” 没有功能的按钮
<button type="submit">提交按钮</button> <button type="reset">重置按钮</button> <button type="button">普通按钮</button>
4. 表单练习
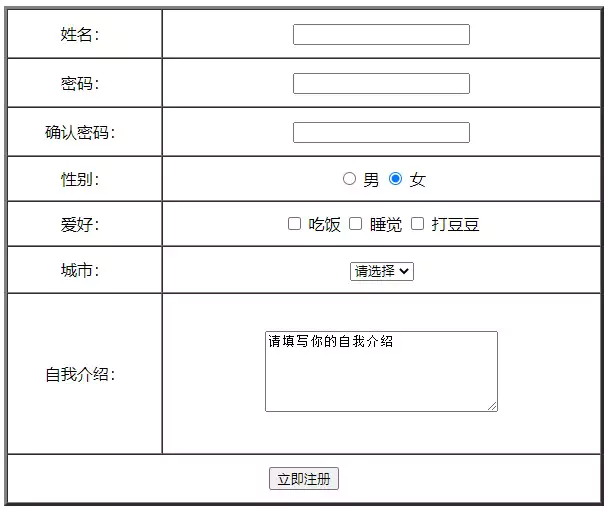
完成下图效果:

<form action="提交的页面.html" method="get" name="form1">
<table border="3" width="600" height="500" cellspacing="0" align="center">
<tr align="center">
<td>姓名:</td>
<td>
<input type="text" name="username">
</td>
</tr>
<tr align="center">
<td>密码:</td>
<td>
<input type="password" name="password">
</td>
</tr>
<tr align="center">
<td>确认密码:</td>
<td>
<input type="password" name="repassword">
</td>
</tr>
<tr align="center">
<td>性别:</td>
<td>
<input type="radio" name="sex" value="男" id="man">
<label for="man">男</label>
<input type="radio" name="sex" value="女" id="woman">
<label for="woman">女</label>
</td>
</tr>
<tr align="center">
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" value="吃饭" id="eat">
<label for="eat">吃饭</label>
<input type="checkbox" name="hobby" value="睡觉" id="sleep">
<label for="sleep">睡觉</label>
<input type="checkbox" name="hobby" value="打豆豆" id="ddd">
<label for="ddd">打豆豆</label>
</td>
</tr>
<tr align="center">
<td>城市:</td>
<td>
<select name="city">
<option value="请选择">请选择</option>
<option value="北京市">北京市</option>
<option value="上海市">上海市</option>
<option value="天津市">天津市</option>
</select>
</td>
</tr>
<tr align="center">
<td>自我介绍:</td>
<td>
<textarea name="desc" cols="30" rows="5">请填写你的自我介绍</textarea>
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="立即注册">
</td>
</tr>
</table>
</form>
5. 表单项属性
表单项元素的属性,我们学过的有:id、name、value等。下面还有一些属性。
5.1 placeholder 属性
可以给输入框中显示一个提示,当用户鼠标点进去时又会自动消失。
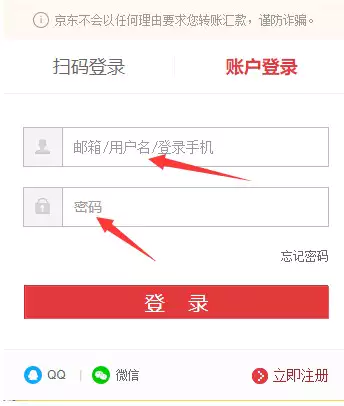
比如:京东的登录框就是这么做的。
<input type="text" name="userName" placeholder="手机号/用户名/邮箱"> <input type="password" name="password" placeholder="密码">

5.2 autofocus 属性
autofocus 属性规定在页面加载时,域自动地获得焦点。
autofocus 属性适用于所有 `<input>` 标签的类型。
autofocus=”autofocus” 所以简写为 autofocus。
User name: <input type="text" name="user_name" autofocus />
5.3 checked 属性
该属性要配合单选和复选去使用,它可以默认去勾选按钮。
checked=”checked” 所以简写为 checked。
<form>
<input type="radio" name="sex" checked id="man">
<label for="man">男</label>
<input type="radio" name="sex" id="woman">
<label for="woman">女</label>
</form>
5.4 selected 属性
该属性要配合 select 标签中的 option 标签使用,可以默认去选中某个下拉选项。
selected=”selected” 所以简写为 selected。
<!-- 默认显示河北 -->
<select>
<option value="0">北京</option>
<option value="1">天津</option>
<option value="2" selected>河北</option>
<option value="3">上海</option>
</select>
5.5 minlength 和 maxlength 属性(了解)
minlength 属性规定 `<input>` 元素中允许的最少字符数。
maxlength 属性规定 `<input>` 元素中允许的最大字符数。
<input type="text" minlength="2" maxlength="8">
5.6 readonly 属性(了解)
只读的意思。如果用它的话,某个表单项只能看不能改,但是还是可以让表单提交其信息的。
<input type="text" readonly>
5.7 disabled 属性(了解)
禁用的意思。如果用它的话,某个表单项就被禁用了,不能进行使用了,表单也不会提交其信息。
<input type="checkbox" checked disabled>
6. 表单练习
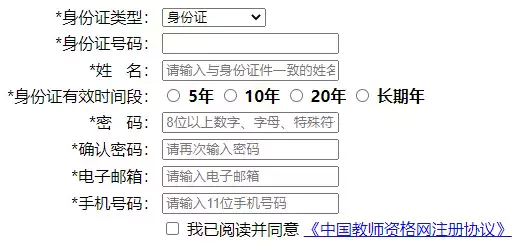
实现下图效果:

<form action="提交的页面.html" method="get" name="form1">
<table>
<tr>
<td align="right">*身份证类型:</td>
<td>
<select name="idcardType">
<option value="0">身份证</option>
<option value="1">港澳台通信证</option>
<option value="2">外国签证</option>
</select>
</td>
</tr>
<tr>
<td align="right">*身份证号码:</td>
<td>
<input type="text" name="idcard">
</td>
</tr>
<tr>
<td align="right">*姓 名:</td>
<td>
<input type="text" name="name" placeholder="请输入与身份证件一致的姓名">
</td>
</tr>
<tr>
<td align="right">*身份证有效时间段:</td>
<td>
<input type="radio" name="time" id="five" value="5">
<label for="five"><b>5年</b></label>
<input type="radio" name="time" id="ten" value="10">
<label for="ten"><b>10年</b></label>
<input type="radio" name="time" id="twenty" value="20">
<label for="twenty"><b>20年</b></label>
<input type="radio" name="time" id="long" value="long">
<label for="long"><b>长期年</b></label>
</td>
</tr>
<tr>
<td align="right">*密 码:</td>
<td>
<input type="password" name="password" placeholder="8位以上数字、字母、特殊符号的组合">
</td>
</tr>
<tr>
<td align="right">*确认密码:</td>
<td>
<input type="password" name="repassword" placeholder="请再次输入密码">
</td>
</tr>
<tr>
<td align="right">*电子邮箱:</td>
<td>
<input type="password" name="repassword" placeholder="请输入电子邮箱">
</td>
</tr>
<tr>
<td align="right">*手机号码:</td>
<td>
<input type="text" name="phone" placeholder="请输入11位手机号码">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" name="isAgree" value="1" id="isAgree">
<label for="isAgree">我已阅读并同意
<a href="#">《中国教师资格网注册协议》</a>
</label>
</td>
</tr>
</table>
</form>
三、网页布局
1. 网页布局介绍
– 网页布局,其实就是摆放我们标签的位置、划分页面的结构。
– 布局常用的两个标签:**div** 和 span。
– div 和 span 都是无语义的标签,是用来做布局使用的。**它们都可以当做容器,然后在它们里面放具体的内容。**
– div 和 span 都是双标签。有开始标签和结束标签。
– div 是块元素,也就是会独占一整行,宽度默认是父元素的100%,高度由内容撑起来(在页面垂直排列)。
– span 是行内元素,也就是不会独占一整行,内容有多大就占多大地,宽度和高度都是由内容撑起来(在页面水平排列)。
– **我们经常使用 div 来做整体的布局**,使用 span 标签来做文字内容方面的样式设置。
<!-- 可以看出确实div是块元素 span是行内元素 --> <div>我是div</div> <div>我是div</div> <span>我是span</span> <span>我是span</span>
2. 布局练习
布局的思路:
拿到一个页面后,我们要分析页面的布局情况。
1. 从上到下,从左往右,从外到里的去分析页面情况
2. 每遇到一块内容,那就搞一个 div 去做布局(div 就相当于是一个容器)
3. 布局做好之后,再往里面填充具体的标签及内容
**注意,我们目前就看布局结构即可,不用考虑样式,也不需要在浏览器中运行,因为没有内容、没有样式是不会有效果的。大家主要练习布局思路就好!**
2.1 练习1
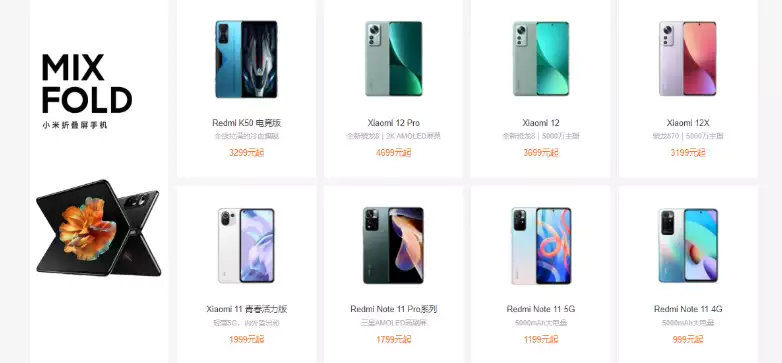
利用布局完成下图效果:

2.2 练习2
利用布局完成下图效果:

2.3 练习3
利用布局完成下图效果: