上级目录:web前端开发学习笔记
一、HTML 元素
1. H5 新增布局标签
– H5 新增了很多内容,不仅有标签,还有本地存储等等很多内容。
– 目前我们先学习新增的布局标签,其余的在后面讲解。
– 之前我们在做页面布局的时候都是用 div,div 是无语义的标签。我们是只要见到一块内容就用 div 进行布局。这样的话页面结构是不太清晰的,不是很容易看到该标签是用来做页面头部?内容部分?还是底部?
– H5 新增了很多布局标签,它们都是语义化的布局标签。本质上和 div 是一样的,不过是有特定语义了。
– 不过语义化布局标签也不是所有浏览器都支持的,IE8 及其以下是不支持的。
– div 标签可以和语义化布局标签混合使用。
– H5 新增的语义化布局标签也是块元素。
我们上课还是常用 div,因为习惯了!
div 布局:

div 布局代码:
<!-- 使用div进行布局 -->
<!-- 外层的容器 -->
<div>
<!-- 头部 -->
<div></div>
<!-- 导航 -->
<div></div>
<!-- 主体 -->
<div>
<!-- 左侧 -->
<div>
<div></div>
</div>
<!-- 右侧 -->
<div></div>
</div>
<!-- 底部 -->
<div></div>
</div>
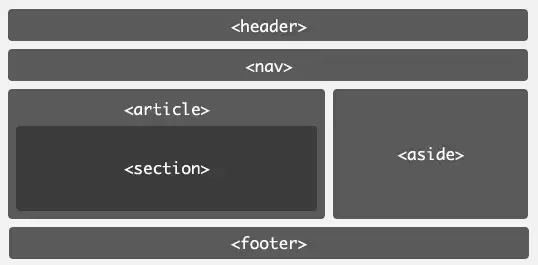
HTML5 布局:

HTML5 布局代码:
<!-- H5语义化布局标签 -->
<!-- 外层的容器 -->
<div>
<!-- 头部 -->
<header></header>
<!-- 导航 -->
<nav></nav>
<!-- 主体 -->
<div>
<article>
<section></section>
</article>
<aside></aside>
</div>
<!-- 底部 -->
<footer></footer>
</div>
2. 小结
<!-- H5新增的语义化布局标签也是块元素的 --> <header>头部</header> <nav>导航</nav> <footer>底部</footer>
总结:H5新增的语义化布局标签
– header 头部标签
– nav 导航标签
– footer 底部标签
– aside 侧边栏标签
– article 文章、博客、帖子等标签
– section 章节、段落等
对 H5 新增语义布局标签的说明:
1. IE 低版本都不支持 (IE8 及其以下)
2. 都是双标记、块级元素
3. 视频和音频
– HTML5 未出来之前,在线的音频和视频都是借助 Flash 或者第三方工具实现的,现在 HTML5 也支持了这方面的功能。在一个支持 HTML5 的浏览器中,不需要安装任何插件就能播放音频和视频。
– 原生的支持音频和视频,为 HTML5 注入了巨大的发展潜力。
– video 标签定义视频,比如电影片段或其他视频流。
<video src="movie.mp4" controls> 您的浏览器不支持 video 标签。 </video>
video 标签的属性:
– **src**:要播放的视频的地址。
– width:设置视频播放器的宽度。
– height:设置视频播放器的高度。
– autoplay:如果出现该属性,则视频在就绪后马上播放。
– **controls**:如果出现该属性,则向用户显示控件,比如播放按钮。
– loop:如果出现该属性,则当媒介文件完成播放后再次开始播放。
– muted:如果出现该属性,视频的音频输出为静音。
– preload:如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。
– poster:页面加载完后,视频显示的封面图片。
<video src="./images/video1.mp4" width="300" controls loop muted preload autoplay poster="./images/img1.jpg">
您的浏览器不支持视频播放,请升级。
</video>
4. audio(了解)
audio 标签定义声音,比如音乐或其他音频流。使用相对较少。
<audio src="someaudio.mp3"> 您的浏览器不支持 audio 标签。 </audio>
audio 标签的属性:
– **src**–规定音频文件的 URL。
– autoplay–如果出现该属性,则音频在就绪后马上播放。(谷歌不太好使)
– **controls**–如果出现该属性,则向用户显示音频控件(比如播放/暂停按钮)。
– loop–如果出现该属性,则每当音频结束时重新开始播放。
– muted–如果出现该属性,则音频输出为静音。
– preload–如果出现该属性,页面加载完后会预先加载音频
<audio src="./images/stronger.mp3" controls muted autoplay loop>
您的浏览器不支持音频播放,请升级。
</audio>
二、CSS
1. CSS 介绍
1.1 为什么需要 CSS
– 我们刚刚学习的HTML,HTML就是用来做页面结构的。
– 仅用HTML做网页,页面效果是挺差的不好看,即使用一些标签的属性设置居中、加粗等等也不好看,而且还比较麻烦。
– CSS 就是专业用来给页面做样式的。
1.2 CSS 概念
CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表。层叠指的是可以使用多种方式对同一个标签设置样式。
CSS 就是用来给 HTML 标签及内容设置样式的。
CSS 代码是写在后缀是 .css 的文件中。
1.3 CSS 和 HTML 之间的关系
– HTML 用于构建网页的结构
– CSS 用于构建 HTML 元素的样式
– HTML 是页面的内容组成,CSS 是页面的表现
1.4 CSS 语法
CSS 的语法有两种写法:
第一种:属性:属性值; 属性:属性值;
第二种:选择器 {
属性:属性值;
属性:属性值;
…
}
选择器的作用就是选中你要设置样式的元素。后面讲解。

1.5 CSS 的特点
– 继承性:祖先元素的样式后代是可以继承的。(不是全部样式,有些样式是不能被继承的;另外后代元素有,那就用后代元素自己的)
– 层叠性:对一个元素可以有多种方式设置样式。
– 优先级:设置样式的方式有很多,不同的方式有不同的优先级。优先级高的会生效,如果优先级一样的话,最后设置的生效。
2. CSS 引入方式
CSS 的引入方式,也可以理解为 CSS 的写法。总共有三种:
– 行内样式(内联样式)
– 内部样式
– 外部样式
2.1 行内样式(内联样式)
行内样式:也称为内联样式,就是直接在元素的开始标签上写样式。
比如:
<p style="background-color:red;font-size:20px;">我是段落</p>
行内样式的特点:
– 比较简单
– 复用性不高
– HTML 和 CSS 耦合性过高,不利于以后的维护
**其实是不推荐使用的。**
**常见的 CSS的属性(样式):**
– width:宽度 注意:HTML中长度单位默认是px,所以可以省略,CSS中单位是不可以省略的
– height:高度
– background-color:背景颜色 (注意不能简写为 bgcolor)
<div style="height: 200px; background-color: red;"></div> <div style="width: 200px; height: 200px; background-color: orange;"></div>
2.2 内部样式
内部样式:就是将 CSS 样式写在 HTML 页面的 head 标签中的 style 标签中。
语法格式:
选择器{
属性:属性值;
属性:属性值;
...
}
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部样式</title>
<!-- 在style标签中编写内部样式 -->
<style>
/* 选择器还没有学习,先模仿着写。 .box 意思是给 class="box" 的元素设置样式 */
.box{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<!-- 说明:每个标签都有id和class属性,id在一个页面中是唯一的不能重复,class是可以重复的。 -->
<div class="box">div1</div>
<div class="box">div2</div>
<p class="box">段落</p>
</body>
内部样式的特点:
– HTML 代码和 CSS 样式基本上解除了耦合,但毕竟 CSS 样式还是写在了 HTML 文件中
– 样式在当前页面中可重用,但是别的页面还是不行的
– 比较推荐的写法
2.3 练习
分别使用行内样式与内部样式实现如下效果:

2.3 外部样式
外部样式:就是将CSS样式写在外部的后缀是 .css 的文件中,之后哪个页面需要用到这里面的样式就通过 link 标签引入即可。
<link rel="stylesheet" href="css文件的路径">
**案例:**
07style.css 文件内容:
.box{
width: 200px;
height: 200px;
background-color: palegoldenrod;
}
07外部样式.html 文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式</title>
<link rel="stylesheet" href="./css/07style.css">
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<p class="box"></p>
</body>
</html>
**外部样式的特点:**
– 真正的实现HTML代码和CSS样式的分离
– 可以达到样式的重用
– 特别推荐使用,工作中我们主要就是用这种方式
外部样式的写法和内部样式一样的,只不过是写的代码位置不同而已。
2.4 三种引入方式优先级
对于页面元素的样式设置有三种方式:
– 行内样式
– 内部样式
– 外部样式
我们知道CSS样式有层叠性,也就是一个元素可以同时用多种方式进行样式的设置。这样的话那到底是哪种方式生效呢???
需要看优先级,优先级高的就生效,如果优先级一样的话,后写的生效。
通过测试可以发现:
**行内样式的优先级最大;**
**内部样式和外部样式的优先级一样,由于HTML代码是从上到下解析的,所以,谁写在后面,最终就是谁生效。**
3. link 标签的其它作用
我们知道link标签可以引入外部的css文件,它还有一个作用就是:
可以通过link标签引入图标。就是浏览器页面标签的图标。
<link rel="icon" href="图标的路径">
三、基础选择器
1. 介绍
– 学习HTML,我们重点就是学习各种标签的使用以及标签中属性的作用。
– 学习CSS,我们重点就是学习 选择器 和 样式属性。
– 选择器:就是通过一定的方式去选中我们想要设置样式的元素(标签)。
– 我们今天先讲解基础选择器,基础选择器有:
– 全局选择器
– 标签选择器(元素选择器)
– 类选择器
– id选择器(后面JS用的比较多)
2. 全局选择器
全局选择器(通配符选择器):可以选中页面中的所有元素。
语法格式:
* {
属性:属性值;
...
}
案例:
/* 给页面中所有元素中的内容颜色设置为红色 */
* {
color: red;
}
3. 元素选择器(标签选择器)
元素选择器(标签选择器): 使用较少,可以选中页面中指定的元素。
语法格式:
标签 {
属性:属性值;
...
}
案例:
/* 给 h2 标签中的文字内容设置颜色 */
h2 {
color: blue;
}
4. 类选择器
类选择器:通过标签的 class 属性去选中元素。
class 属性值说明:
– 每个标签都有 class 属性。
– 在一个页面中 class 属性值可以重复!
– 一个元素的 class 值可以有多个,用空格隔开,并且不区分顺序。
– class 的值是区分大小写的。
– class 的值可以由字母、数字、-、_ 组成,不能以数字开头。
语法格式:
.class的值 {
属性:属性值;
...
}
案例:
/* 给 class="cc" 的元素设置背景颜色 */
.cc {
background-color: red;
}
5. id 选择器
id 选择器:通过 id 值取选中一个元素。元素的 id 值是不能重复的。
语法:
#id值 {
属性:属性值;
...
}
id属性说明:
– 每个标签都有 id 属性。
– 在一个页面中 id 属性值是不可以重复的!
– id 的值是区分大小写的。
– id 的值可以由字母、数字、-、_ 组成,不能以数字开头。
案例:
/* 给 id="cc" 的元素设置样式 */
#cc {
background-color: orange;
}
6. 并集选择器
并集选择器(合并选择器):一次性可以选中多个选择器选中的元素。
语法:
选择器1,选择器2,...,选择器n {
属性:属性值;
...
}
/* 给 h2元素、id="pp"的元素、a元素 都设置样式 */
h2,#pp,a {
background-color: yellow;
}
7. 强调
CSS 的样式属性中,color 是设置字体颜色;background-color 是设置背景颜色。
8. 选择器的优先级
之前我们说过 CSS 样式的三种引入方式是有优先级的。其实选择器也是有优先级的。
比如:我们分别用 元素选择器、类选择器、id 选择器都给某个标签设置了同样的样式,那到底是谁的生效呢?
选择器的优先级:
id 选择器 > 类选择器 > 元素选择器 > 全局选择器
了解:其实每个选择器都是占一个权重的。
– 行内样式权重 1000
– id 选择器权重 100
– 类选择器权重 10
– 元素选择器权重 1
后面我们会学习交集选择器,它的权重计算是将涉及到的选择器权重加起来。
四、布局练习
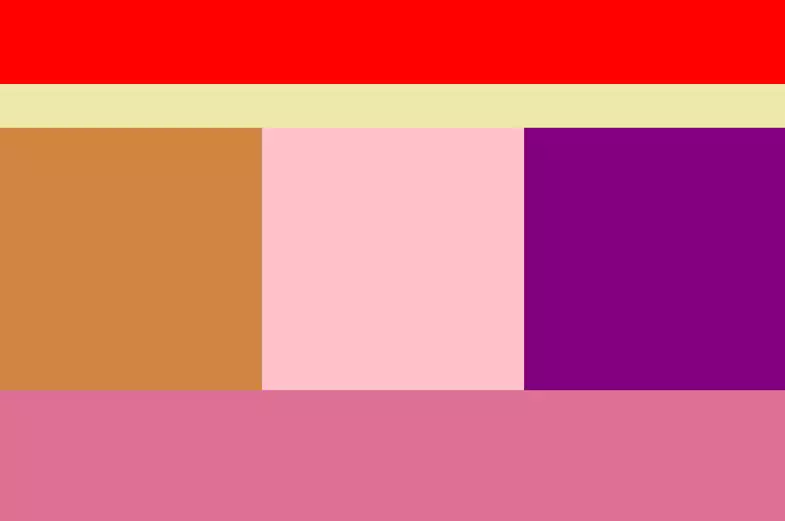
1. 布局练习1
实现下图效果:

<div class="one">
<div class="header"></div>
<div class="nav"></div>
<div class="content">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</div>
.one{
width: 900px;
height: 600px;
background-color: orange;
}
.header{
width: 100%;
height: 100px;
background-color: red;
}
.nav{
width: 100%;
height: 50px;
background-color: palegoldenrod;
}
.content{
width: 100%;
height: 300px;
background-color: paleturquoise;
}
.footer{
width: 100%;
height: 150px;
background-color: palevioletred;
}
.left{
width: 300px;
height: 300px;
background-color: peru;
/*
块元素在页面中是独占一整行,垂直排列的,如果想要在水平位置放多个块元素,
可以使用 float:left; 样式。 后面我们会讲解。目前大家先了解
*/
float: left;
}
.center{
width: 300px;
height: 300px;
background-color: pink;
float: left;
}
.right{
width: 300px;
height: 300px;
background-color: purple;
float: left;
}
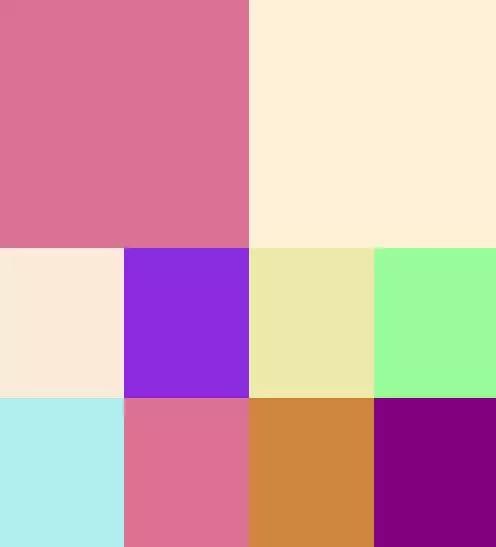
2
. 布局练习2
实现下图效果:

<div class="one">
<!-- 上面的容器 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<!-- 下面的容器 -->
<div class="bottom">
<div class="box b1"></div>
<div class="box b2"></div>
<div class="box b3"></div>
<div class="box b4"></div>
<div class="box b5"></div>
<div class="box b6"></div>
<div class="box b7"></div>
<div class="box b8"></div>
</div>
</div>
.one{
width: 1000px;
height: 1100px;
background-color: red;
}
.top{
width: 100%;
height: 500px;
background-color: palegoldenrod;
}
.bottom{
width: 100%;
height: 600px;
background-color: paleturquoise;
}
.left{
width: 50%;
height: 100%;
background-color: palevioletred;
float: left;
}
.right{
width: 50%;
height: 100%;
background-color: papayawhip;
float: left;
}
.box{
width: 25%;
height: 50%;
background-color: red;
float: left;
}
.b1{
background-color: antiquewhite;
}
.b2{
background-color: blueviolet;
}
.b3{
background-color: palegoldenrod;
}
.b4{
background-color: palegreen;
}
.b5{
background-color: paleturquoise;
}
.b6{
background-color: palevioletred;
}
.b7{
background-color: peru;
}
.b8{
background-color: purple;
}