上级目录:web前端开发学习笔记
一、文本属性
之前我们讲过文本的两个属性:
– text-align:内容水平对齐方式
– text-decoration:文本装饰,可以加下划线、删除线、去掉下划线等等
还有两个文本属性,是了解的:
– text-transform
– text-indent
1. text-transform
text-transform:文本转换。可选值有:
– none 默认,不对文本做任何转换
– capitalize 文本中的每个单词首字母大写
– uppercase 文本中的每个单词都转为全大写
– lowercase 文本中的每个单词都转为全小写
案例:
/* 给 class="box" 的元素中内容设置样式 */
.box{
/* 设置单词的首字母大写 */
text-transform: capitalize;
}
2. text-indent
text-indent:文本缩进。给元素中的首行进行缩进。可选值有:
– 数值 指定固定的缩进长度
– 百分比 指定相对于父元素的百分比的缩进长度
说明:也可以设置负值,正值向右缩进,负值向左缩进。
案例:
/* 给 class="box2" 的元素设置样式 */
.box2{
/* 设置首行缩进 32px,注意浏览器字体默认是 16px */
text-indent: 32px;
}
小技巧:在 VScode 中,在标签中输入 lorem,然后回车,可以随机生成一段英文。
3. 单位-em
– em 是一个百分比的单位,它是相对于当前元素字体大小的
– 1em = 1个字体大小。没有设置字体大小默认是 16px。
所以,利用 em 这个单位,我们就可以很灵活的设置首行缩进两个字符了。
/* 给 class="box2" 的元素设置样式 */
.box2{
/* 设置首行缩进 2个字体大小,注意浏览器字体默认是 16px */
text-indent: 2em;
}
二、列表属性
– 之前我们在 HTML 中学习过列表,有三种,有序列表、无序列表、定义列表。
– 在有序列表和无序列表中有 type 属性,可以设置项目符号。比如:实心圆、空心圆、方块、去掉项目符号等等。
– 在 CSS 中我们可以通过 list-style-xxx 属性对列表项目符号进行设置(无论是有序还是无序列表)。
– 列表样式属性有:
– list-style-type
– list-style-image
– list-style-position
1. list-style-type
– list-style-type:列表项目符号类型,可选值有很多:disc、circle、square等等。
– **list-style-type 属性值中最重要的是 none 这个值,它可以去掉项目符号。**
**我们在实际使用列表时,都会去掉它的项目符号。**
案例:
/* 给所有的 li 标签设置样式 */
li{
/* 去掉列表的项目符号 */
list-style-type: none;
}
2. list-style-image(了解)
– list-style-image:列表项目符号图片,可以将项目符号用图片来替换。
– 即使我们看到有的列表项目符号是图片,那也不用该属性去设置,而是用 img 标签设置,然后调整样式即可
案例:
<strong>/* 给所有的 li 标签设置样式 */</strong>
li{
/* 设置列表的项目符号为图片 */
list-style-image: url(./images/1.jpg);
}
3. list-style-position(了解)
– list-style-position:列表项目符号位置,可选值有:
– inside:列表项目符号在文本内
– outside:列表项符号在文本外,默认
案例:
/* 给所有的 li 标签设置样式 */
li{
/* 设置列表的项目符号位置 */
list-style-position: inside;
}
4. list-style
既然列表样式是 list-style-xxx 的形式, 所以可以简写为:list-style: type position image;
不过我们一般都写:list-style: none; 也就是去掉列表项目符号。
li{
/* 简写的方式去掉项目符号,最常用!!! */
list-style: none;
}
三、overflow 属性
1. overflow 属性
overflow 属性:溢出的意思。可以对元素中内容超出了元素的那部分做设置。可选值有:
– visible:默认值,溢出的部分不会被修剪,会呈现在元素外面
– **hidden(掌握):溢出的部分会被修剪为不可见**
– scroll:不论是否有溢出,元素内都会有滚动条,溢出部分通过滚动条查看
– auto:溢出的话有滚动条,通过滚动条查看,不溢出没有滚动条
案例:
.box{
width: 300px;
height: 300px;
background-color: red;
/* 溢出部分不可见 */
overflow: hidden;
/* 有溢出则显示滚动条,没有溢出不显示滚动条 */
/* overflow: auto; */
/* 无论是否有溢出都会显示滚动条 */
/* overflow: scroll; */
}
2. overflow:hidden; 说明
如果我们对某个元素设置了 **overflow:hidden;** 该元素就**开启了 BFC 格式**,成为块级格式上下文,也就是该元素会变为独立的一块,那么该元素的布局不会受到它的子元素的影响。后面我们会讲解。
3. 练习
需求:
实现文字在一行显示,如果一行显示不下,也就是溢出的话,将溢出的隐藏,而且最后要用省略号显示。
.box2{
width: 214px;
height: 28px;
background-color: pink;
/* 设置文字在一行显示, nowrap单词就是不换行的意思 */
white-space: nowrap;
/* 设置溢出部分隐藏 */
overflow: hidden;
/* 设置文字溢出,省略号显示 */
text-overflow: ellipsis;
/* 要达到最后的效果,上面的这三个样式都要有,顺序无所谓 */
}
white-space:可以设置文字是否换行,默认是会换行,nowrap表示不换行
text-overflow:可以设置文本溢出后的显示效果,取值为 ellipsis 表示结尾以省略号显示。
小米商城官网用到了这个练习需求。
四、标准盒子模型
1. 概述
– 盒子模型,box model,也叫框模型。
– CSS 处理网页时,它认为每个元素都包含在一个不可见的盒子里
– 那么我们对网页的布局就相当于是摆放盒子了(这要比摆放不规则的图形好摆放多了)
– 我们只需要将相应的盒子摆放到网页中相应的位置即可完成网页的布局
– 其实我们学习的每个html标签,都可以认为是一个盒子,比如 div、p、a等等
现实生活中的盒子:


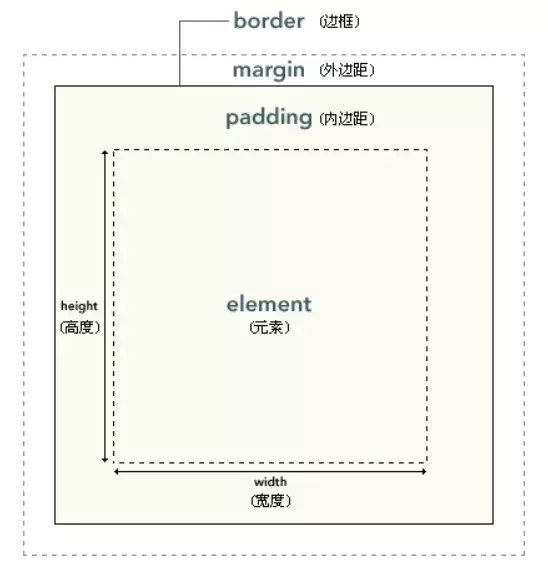
通过观察上面实际生活的图片,我们可以认识到,一个盒子可以由以下几个部分组成:
– 内容区(content):就是盒子可以实际放的内容大小
– 内边距(padding):内容与边框之间的距离(也就是盒子里面泡沫那部分)
– 边框(border):就是盒子的四个边
– 外边距(margin):就是盒子与盒子之间的距离
内容区、内边距、边框会影响盒子的大小。外边距会影响盒子的位置。
示意图:

2. 内容区(content)
– 内容区(content),涉及到的属性有:
– width:元素的宽度
– height:元素的高度
– 常见的还有:
– min-width:最小宽度
– min-height:最小高度
– 平常我们设置元素的宽度和高度,其实就是设置的元素内容区的大小。
– 单位:px 或 %(相对于父元素)
– 块级元素默认宽度是父元素的百分之百,高度由内容撑起来;
– 行内元素默认宽度和高度都是由内容撑起来的。
– 块级元素可以设置宽度和高度;行内元素设置宽度和高度不生效。(img 标签是个特例,它其实属于行内块元素)
案例:
div,span{
background-color: pink;
width: 200px;
height: 200px;
}
3. 边框(border)
– 设置盒子边框时,需要指定三个样式:边框的宽度(border-width)、边框的颜色(border-color)、边框的样式(border-style)
– 设置盒子边框宽度的几种方式:
– border-width:数值;表示4个边框的宽度都是这个值
– border-width:数值1 数值2; 表示上下边框宽度是数值1,左右边框的宽度是数值2
– border-width:数值1 数值2 数值3; 表示上边框是数值1,左右边框是数值2,下边框是数值3
– border-width:数值1 数值2 数值3 数值4; 表示上边框是数值1,右边框是数值2,下边框是数值3,左边框是数值4
– 这几个规律同样适用于之后学习的边框的颜色、边框的样式、内边距和外边距
– 还可以单独设置每个边框的宽度,使用 border-xxx-width。xxx 是 top、right、bottom、left(不推荐使用,太麻烦)
– 设置边框的颜色,使用 border-color 或者 border-xxx-color。结合上面的规律使用。
– 设置边框的样式,使用 border-style 或者 border-xxx-style。结合上面的规律使用。取值有:
– solid 实线
– dashed 虚线
– dotted 点线
– double 双实线
– none:没有
案例:
<style>
.box{
/* 设置内容区的大小 */
width: 300px;
height: 300px;
background-color: red;
/* 设置边框的宽度 */
/* 上下左右 */
border-width: 10px;
/* 上下 左右 */
border-width: 20px 30px;
/* 上 左右 下 */
border-width: 10px 20px 30px;
/* 上 右 下 左 */
border-width: 10px 20px 30px 40px;
/*
设置边框的样式,可选值:
solid 实线
dashed 虚线
dotted 点线
double 双实线
none:没有
*/
border-style: solid;
/*
设置边框的颜色
*/
border-color: blue orange;
/* 单方向的设置 */
border-top-width: 50px;
border-top-color: yellow;
border-top-style: dotted;
}
</style>
4. 边框的简写(掌握)
– 单方向的边框属性都是以 border-xxx-xxx 的形式写的,所以可以简写为:
– border-xxx: width style color; 比如 xxx 是 top
– 三个属性不区分前后顺序,样式是必写的。因为宽度默认是 3px,颜色默认是黑色。
– 比如: border-top: 1px solid red;
– 4个方向的边框如果都一样的话可以将边框简写为:border: width style color;
案例:
.box2{
width: 300px;
height: 300px;
background-color: skyblue;
/* 单方向边框的简写 */
border-top: 5px solid red;
/* 4个方向边框的简写 */
border: 10px solid blue;
}